Introduction to MockupBro: A Brief Overview
MockupBro is an online platform that offers a wide variety of product mockups. Users can select a mockup from the website’s gallery, upload their designs, customize background colors, and make other adjustments using the online mockup generator. The platform provides a convenient way for users to create high-quality mockup images without the need for graphic design software. Mockups available include items like clothing label tags, bottles, business cards, electronic devices, and outdoor billboards which can be downloaded without watermarks.
Understanding the concept of mockups in designs
A mockup is an artistic representation of a concept or product that shows the subject matter in use. Mockups are frequently used for presentation, instruction, and advertising and might be a model, image, or scenario of a proposed design or product.
Mockups provide a basic framework to help you visualize and discuss your product idea or design by including both design and functional components, such as colors, fonts, typography, information architecture, button clicks, etc.
Importance of high quality mockups in designs
Realism: Realistic previews of the finished product are offered via high-quality mockups. This realism is necessary to assist people imagine the product in a real-world setting whether presenting designs to clients, stakeholders, or for marketing purposes.
Professionalism: Making use of excellent mockups shows professionalism. It demonstrates the designer’s commitment to producing a flawless presentation, which may impress clients and potential customers.
Marketing and Promotion: To demonstrate items, high-quality mockups are frequently used in marketing materials, websites, and social media. Mockups that are appealing and convincing can grab viewers’ interest, keep them watching, and boost conversion rates.
Getting Started with MockupBro
Signing up and creating an account
Users can select a mockup, upload their design, make adjustments, and download the resulting mockup without a watermark using the website’s online mockup generator. You don’t have to go through any registration process.
Navigating the Mockupbro Interface
MockupBro offers an intuitive and user-friendly interface, making it easy for both beginners and professionals to navigate. The dashboard is neatly organized, featuring prominent options for choosing mockups, uploading designs, and downloading final images. The design process is streamlined, allowing users to upload their designs effortlessly. The platform’s clean layout ensures that users can focus on their creative work without any distractions.
Exploring Mockup Categories and Templates
One of MockupBro’s standout features is its diverse collection of mockup categories and templates. Users can explore an extensive range of options catering to various industries and creative needs. From devices and apparel to packaging and home decor, MockupBro covers a wide array of product types. Each category is carefully curated, offering a selection of high-quality mockups. The platform ensures that users have the flexibility to customize mockups, allowing them to upload their designs, choose background colors, and make necessary adjustments.
Choosing the Right Mockup for your Project
Selecting Appropriate Categories of Mockups
When choosing a mockup for your design project, it’s crucial to select the appropriate category to enhance the visual appeal and relevance of your presentation. The provided categories offer a wide range of options catering to different industries and design needs:
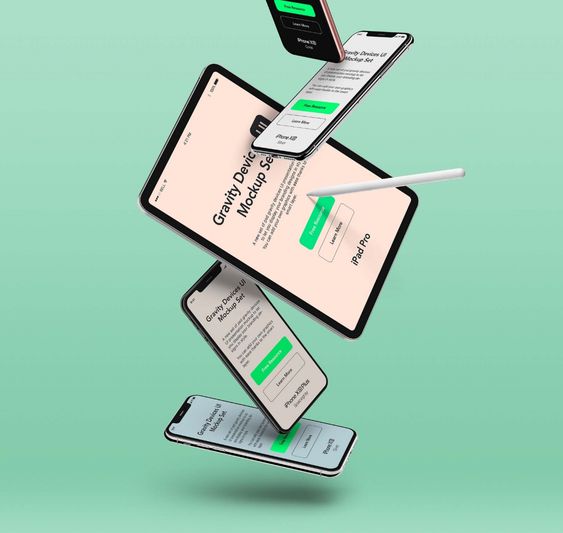
- Devices: Ideal for showcasing digital products such as apps, websites, or software interfaces. This category includes devices like smartphones, tablets, and computers.

- Print: Suitable for designs that will be printed, such as posters, business cards, brochures, or banners. Print mockups often feature realistic representations of the final printed product.

- Apparel: Perfect for displaying clothing and accessory designs. Apparel mockups come in various forms, including t-shirts, labels, and hats, allowing you to visualize your designs on real-life clothing items.

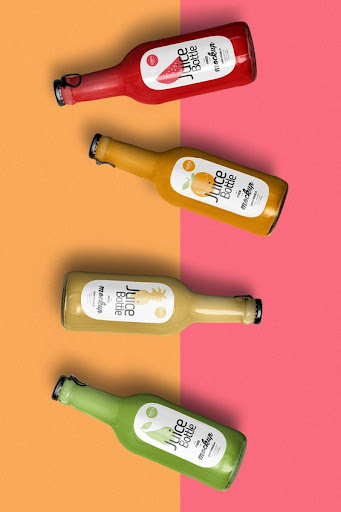
- Packaging: Great for products that come in boxes, bottles, or containers. Packaging mockups help you see how your design will look on the actual product packaging, allowing for adjustments before production.

- Home & Decor: Useful for interior designers and home decor product designers. This category includes mockups of items like pillows, vases, and furniture, enabling you to visualize your designs in a home setting.

- Social Media: Tailored for digital marketers and social media managers. Social media mockups allow you to preview your content on platforms like Facebook, Instagram, or Twitter, ensuring your designs fit the platform’s dimensions and aesthetics.

Customising Mockups for Different Design Needs
Regardless of the category, customization is key to making your mockups align perfectly with your design vision. Here are some customization options typically available in mockup generators:
- Upload Your Design: Most platforms allow you to upload your design file, which is then superimposed onto the chosen mockup. Ensure your design is of high quality and resolution for a realistic outcome.
- Background Customization: You can often change the background color or image to match your branding or desired aesthetic. This helps in creating a cohesive look for your presentation.
- Scaling and Positioning: Resize and reposition your design elements to fit the mockup realistically. Pay attention to details like orientation, size, and alignment to make the mockup look natural.
- Text and Color Changes: If applicable, modify text and color elements within the mockup to align with your branding guidelines or design concept.
Tips for Matching Mockups with Your Design Ideas:
- Consistency is Key: Ensure that the style of the mockup aligns with your overall design theme. Consistent visual elements create a professional and cohesive presentation.
- Consider the Audience: Think about who will see your designs. A packaging mockup for a children’s toy will have a vastly different aesthetic compared to one for a luxury cosmetic product.
- Focus on Realism: Choose mockups that represent the real-world application of your design accurately. Realistic mockups help clients or stakeholders envision the final product better.
- Experiment with Variety: Don’t settle for the first mockup you find. Explore different options within the chosen category to see which one best complements your design. Sometimes, a slight variation in the mockup style can make a significant difference.
Step by Step Guide to Creating Mockups
Step 1: Select a Mockup
- Go to MockupBro Website:
Visit the MockupBro website and browse through the available mockup options. Choose a mockup that fits the product you want to showcase. - Choose a Mockup:
Click on the chosen mockup to select it. This will be the canvas for your design.
Step 2: Upload Your Design Elements
- Upload Your Design: Look for the “Upload Design” or similar button/icon on the website. Click on it to upload your design file. This could be your logo, artwork, text, or any other element you want to display on the mockup.
Step 3: Adjusting Size, Colors, and Backgrounds
- Adjust Size: After uploading your design, you might need to resize it to fit the mockup perfectly. Look for options that allow you to adjust the size of your design element. This ensures it fits seamlessly into the mockup.
- Choose Colors: If your design includes customizable colors, look for options to change them. Some mockup generators allow you to modify specific colors within your design. Adjust these colors to match your brand or preference.
- Background Options: Explore background customization features. You might be able to change the background color, add gradients, or even upload a custom background image. Choose options that complement your design and product.
Step 4: Adding Realism with Shadows and Reflections
- Add Shadows: To create a realistic effect, add shadows to your design elements. Shadows help in giving depth and perspective to your design. Look for shadow settings in the mockup generator and adjust the distance, blur, and opacity to make the shadow look natural.
- Add Reflections: If applicable, add reflections to your design. This is especially useful for products with reflective surfaces. Adjust the reflection angle and opacity to make it look convincing. Reflections enhance the realism of your mockup.
Step 5: Preview and Download
- Preview Your Mockup
Before finalizing, preview your mockup to see how all the elements come together. Make sure everything looks as you intended. - Download Your Mockup
Once you are satisfied with the preview, find the “Download” or similar button on the website. Click on it to download your high-quality mockup image without any watermarks. Save the image to your device.
Optimizing Mockups for Various Platforms
Best Practices for Web Design Mockups
- Responsive Design: Ensure your web design mockups are responsive, meaning they adapt seamlessly to various screen sizes and devices. Use mockups that showcase your website’s responsiveness on desktops, tablets, and smartphones.
- High-Quality Imagery: Use high-resolution mockup images to display your website design. Clear visuals highlight the details and textures of your design elements, making a strong impression on clients and stakeholders.
- Interactive Mockups: Whenever possible, create interactive mockups. Tools like InVision or Adobe XD allow you to showcase clickable prototypes. Interactive mockups provide a better understanding of the user experience and flow of the website.
- Consistent Branding: Maintain consistent branding elements across all web design mockups. Use the same color schemes, typography, and logo placement to reinforce brand identity. Creating Engaging Social Media Mockups
- Platform-Specific Templates: Understand the specifications for each social media platform. Different platforms have different image size requirements. Use mockups tailored for platforms like Facebook, Instagram, Twitter, etc., ensuring your designs fit perfectly.
- Contextual Relevance: Design your social media mockups with the platform’s context in mind. Tailor your visuals to match the tone and style of the platform. For instance, Instagram visuals are often more artistic and trendy, while LinkedIn visuals are professional and polished.
- Focus on Thumbnails: If your mockup will be used as a thumbnail or a profile picture, ensure that the key elements of your design are visible and clear even in smaller sizes. Thumbnails are often the first thing viewers notice.
- Incorporate Realism: Show your designs in real-life scenarios. For example, display a social media post mockup on a smartphone or tablet held by a person. Realistic contexts make the mockups more relatable and engaging.
Designing Mockups for Print and Merchandise
- Print Resolution: For print mockups, ensure your designs are in high resolution (usually 300 DPI) to guarantee sharp and clear prints. Use mockups that allow you to zoom in to inspect fine details.
- Vector Graphics: Whenever possible, use vector graphics for print mockups. Vector images can be scaled infinitely without losing quality, ensuring your designs look crisp on various print materials.
- Texture and Material Realism: If your design is for merchandise like apparel or packaging, choose mockups that showcase different textures realistically. The texture of fabric, paper, or other materials should be clearly visible to provide an accurate representation.
- Print Color Accuracy: Pay attention to color accuracy, especially if your design involves specific brand colors. Use mockups that support CMYK color mode, which is suitable for print, to ensure the colors match the final printed product.
MockupBro Troubleshooting and FAQs
Common Issues and Solutions
- Problem: Unable to Upload Design
Ensure your design file is in a supported format (e.g., JPEG, PNG). Check your internet connection and try again. Clear your browser cache if necessary. - Problem: Design Does Not Fit Properly in the Mockup
Resize your design to match the mockup dimensions. Use image editing software before uploading. - Problem: Mockup Preview Looks Distorted
This could be due to the preview resolution. Download the mockup and view it at its actual size to check for distortion.
Addressing Technical Problems
- Technical Problem: Slow Loading of Mockup Gallery
Check your internet connection speed. If the issue persists, try accessing the website during non-peak hours. - Technical Problem: Error Messages During the Design Upload Process
Note down the error message and contact our support team with the details. It could be a temporary issue with the server. - Technical Problem: Unable to Change Background Color
Ensure your browser is up-to-date. Try using a different browser if the problem persists. Clear browser cookies and cache.
Frequently Asked Questions about MockupBro
- Is MockupBro free to use?
Yes, MockupBro is free to use. You can create mockups without any cost.
- Can I use the mockups for commercial purposes?
Yes, you can use the generated mockups for commercial purposes without any restrictions.
- Are there limitations on the file size for design uploads?
While there might be a file size limit, it is usually large enough to accommodate most design files. If you encounter issues, consider optimizing your design file size before uploading.
- How can I contact MockupBro support for further assistance?
You can reach our support team through the ‘Contact Us’ section on the website. Provide detailed information about the issue you are facing for faster assistance.
- Are the mockups customizable, and can I change the mockup templates?
Currently, MockupBro offers a fixed selection of mockup templates. While these templates are not customizable, you can upload your designs onto them.
Bottomline
Recap of Key Benefits and Features of MockupBro:
- Diverse Mockup Categories
- Easy Customization
- Realism and Professionalism
- Collaborative Features
- Print and Web Optimization
- User-Friendly Interface:
- Free to Use
Ready to elevate your designs?
Start using MockupBro today and experience the power of professional-grade mockups at your fingertips. Whether you’re a graphic designer, marketer, or entrepreneur, MockupBro empowers you to bring your ideas to life, impress clients, and create compelling marketing materials. Sign up now and unleash your creativity!
How Nigerian Mockup Compares to MockupBro
Nigerian Mockups and MockupBro are online platforms that offer a variety of mockup templates for different purposes such as devices, print, apparel, packaging, home & decor, social media, and more.
Nigerian Mockups, specifically, focuses on providing mockups tailored for the Nigerian market. It offers a range of location-specific mockups from various cities in Nigeria like Lagos, Abuja, Ibadan, and more. This specialization caters to businesses and designers looking for location-specific mockups in Nigeria.
The Nigerian Mockups platform is owned by a parent company Retna which is a platform that gives you access to quality images for FREE. So, rather than scan the internet looking for images to make your mockups pop, Retna has a wide range of images for different images and concepts.






How to use MockupBro to Create Stunning Mockups